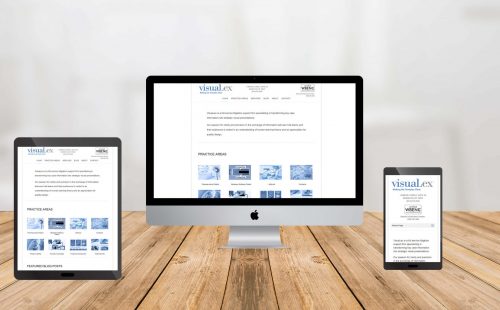
A WEB AGENCY FOCUSED ON
WEB DESIGN & WEB DEVELOPMENT
WE'RE CORE THINKER FOR ACHIEVING THE HIGHEST CLIENT SATISFACTION AND QUALITY ASSURANCE.Do you want to see your idea brought into digital world? We are here to make your dream come true! iCoreThink is one of the renowned offshore IT solution providing company lead by tech-savvy veterans. We deliver tailor-made web application solutions for the clients, ranging from personal to enterprise level. iCoreThink is dedicated solely to help clients getting business objectives in a low-cost.
0
0
0
0
0
Top Notch Services
UX/UI Design
We work for an innovative, attractive and eye-catching design that creates the first impression on your business. We implement the visual language of your idea. Read More..
Web Development
We hold immense specialization on workflows to cope with constantly changing demand that is the hallmark of our complex web development projects. Read More..
Ecommerce Development
From designing to optimization, we do everything. We offer designs, themes, extensions, and others extensive services. Our focus is only one aim that really matters converting sales. Read More..
Hire Developer
Hiring experience developers don’t have to be hard. Our highly-motivated and passionate team has developed to build better products, faster. Read More..
What Our Client Says
Top notch communication, It was a nice experience with the team of icorethink technologies. It’s just what I want from them. Thank you very much.

I highly recommend iCoreThink. They have completed a very complicated site. Two other companies, in two week, could not even come close to the results they got with iCoreThink in just a few days. They are true experts.

Thank you, We enjoy working with you because you are always responsive in a timely manner and you make useful suggestions and recommendations. Anything we ask, you can do, and you can often even make it better than we had imagined it….

Like many start up businesses, it was essential for us to find an affordable way to get a high quality website. Finding the right team is like finding a good car repair shop. If web development is not your expertise you can only hope that you are not getting ripped off. After doing thorough research on the web including checking out each web developer’s portfolio and reviews we decided to contract iCoreThink for our project. Conclusion: We thought we received everything we could ask for – a very competitive price. They are always eager to satisfy our needs and concerns and completed our project with absolute satisfaction. Thanks a lot for your help and keep up the good work.

It was a good experience with the team of icorethink technologies. Thanks a lot for your help and keep up the good work.

My experience with iCoreThink Technologies is very positive. Because my needs were quite specific since I needed help with developing a webpage that could integrate all these compounds and create a unique skin with a personal touch. The staff has been very helpful and even added extra features for free. I am very happy with the final result and I am now able to present myself in a much more professional way which will increase my chances of getting new exciting work assignments.

Blog
-
Why Responsive Web Design is Crucial for Your Business April 14, 2023 -
Understanding WordPress Web Development: A Beginner’s Guide April 14, 2023